Track Changes to On-Page SEO
Utilize Fluxguard’s Javascript recipes to extract and track changes to on-page SEO, including title, H1, meta, rel canonical, and other tags that you choose. Simple setup lets you track changes to key SEO-related tags for every page on target sites.
1. Click into Session Settings
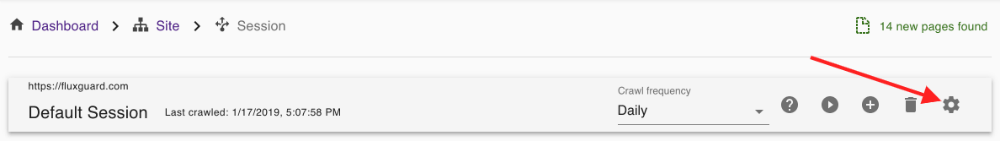
The bulk of Fluxguard’s configuration options are in Session Settings. Click to the Session View and click the Gear icon.
You can also get to Session Settings from your Dashboard by using the vertical dots menu that is included next to each listed site.

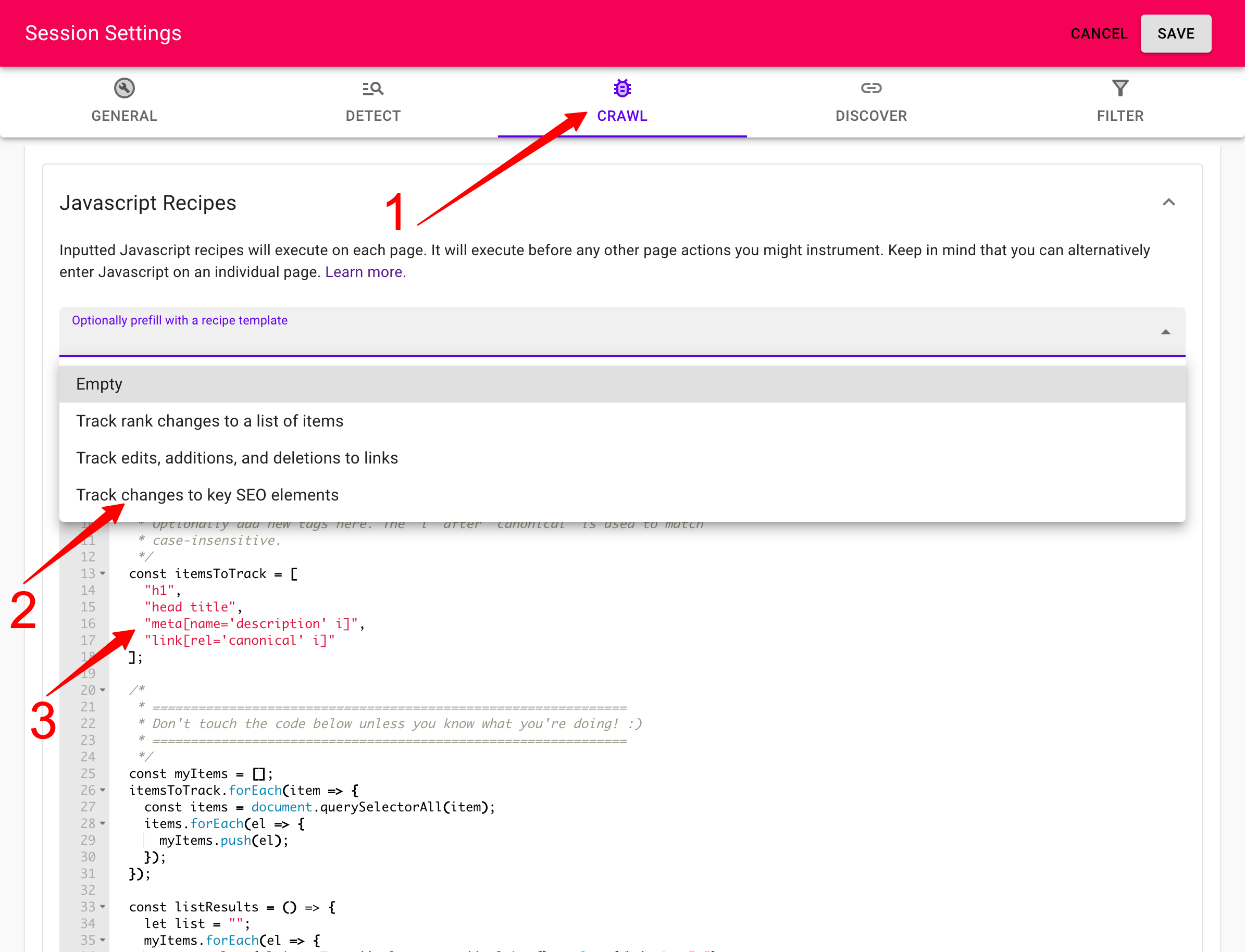
2.Go to the Crawl tab
Find “Javascript Recipes” and expand this card. Use the drop-down menu to select “Track changes to key SEO elements” (number 2 in the screenshot). This will populate the recipe with a script that will extract a few tags by default (H1, title, etc).
You can adjust the array as needed to add more tags. For example, meta[name=description i] will
extract every meta tag that includes a name that is a description. (Note that the “i” here indicates it is case-insensitive.)
If you adjust the script, we recommend you copy and paste it into Chrome DevTools console. This will verify that the page transforms from HTML content into a list of tags you want to track.

Note that you can also add an Action on the Page View and perform SEO-related tracking on a page-by-page basis (versus the entire site as we detail above).
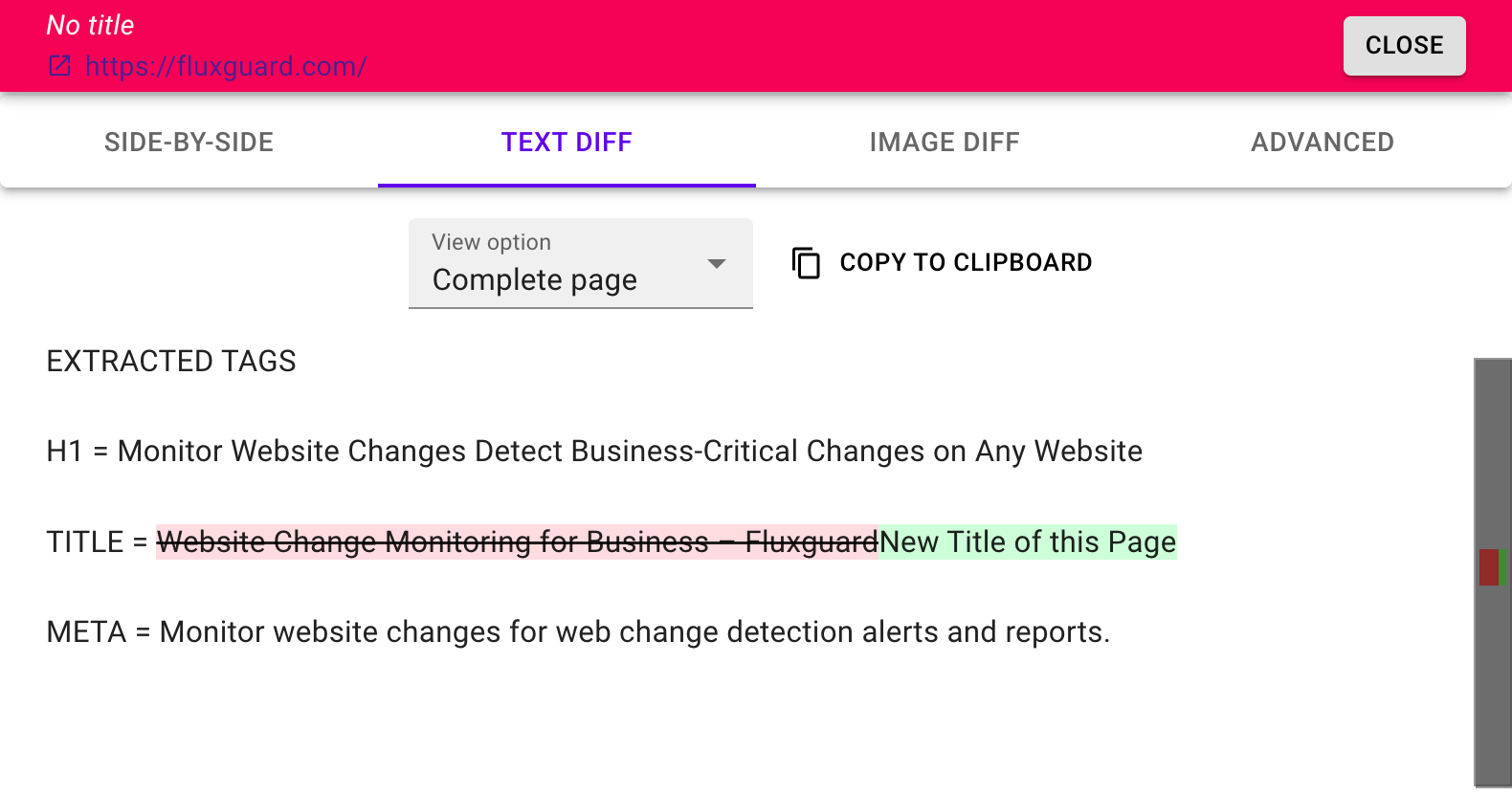
3. Press play to perform a crawl and verify that SEO tags are recorded
Take a look at the captured screen. You will see that the page has transformed from the rich page you might normally see. Instead, you will find a simple list of SEO-related tags and their values. When any of these change, you will receive an email alert with the specific edit that happened.