Monitor Changes to On-Page SEO
- Are you an in-house SEO frustrated that your effort to key on-page elements – such as
title,metatags,h1, and more – always gets disrupted by other departments? - Are you an agency trying to understand client SERP changes when backlink profiles remain the same?
- Do you need an extra edge in fierce landing page ranking wars in a highly competitive space?
We’ve got you covered!
Monitor Edits to HTML Elements
Fluxguard uses a full Chrome browser to crawl and monitor changes to any web content. We will load and execute all Javascript, display all CSS, load all images.
We track changes to all DOM/HTML elements and visualize them in side-by-side, color-coded comparisons, as in the screenshot above.
And we retain all captures to provide full audit and traceability. This includes HTML differences, all network activity, cookies, local storage, and more.
As displayed in the image above, we capture and archive everything. This affords full point-in-time archiving and access to any previous version.
Filter Code to Focus on Key Areas
Is some h3 change imperative? Or a sidebar with a bunch of rotating links? Perhaps not. The latter examples, though, can be distracting as Fluxguard picks up all changes, even inessential ones.
No worries! We offer multiple filters to pinpoint the code you want to monitor.
Use Exclusion Filters to strip entire areas from the DOM. Even the screenshots will remove these areas. This is perfect to zap sidebars, content, or even the entire body tag (so you only focus on the head, for instance).
Inclusion Filters do the opposite of the filters above. They will extract an area and only display this content. For example, you might choose to look for changes to the header tag to monitor navigation and other modifications to this key component.
If you need more precision, use our Selector Ignores. They are a variation of Inclusion and Exclusion Filters. These are applied after DOM render, but before the HTML comparison occurs. This way, any script or other tag that might manipulate the DOM, and which may be a child of a filtered area, will still execute.
Selector Attribute Ignores strip attributes and exclude them from any tag. For instance, some sites adjust class or id attributes on tags on each load. This makes change comparison demanding as we may trigger false-positive alerts. However, with Selector Attribute Ignores we can eliminate the attributes before HTML comparison transpires.
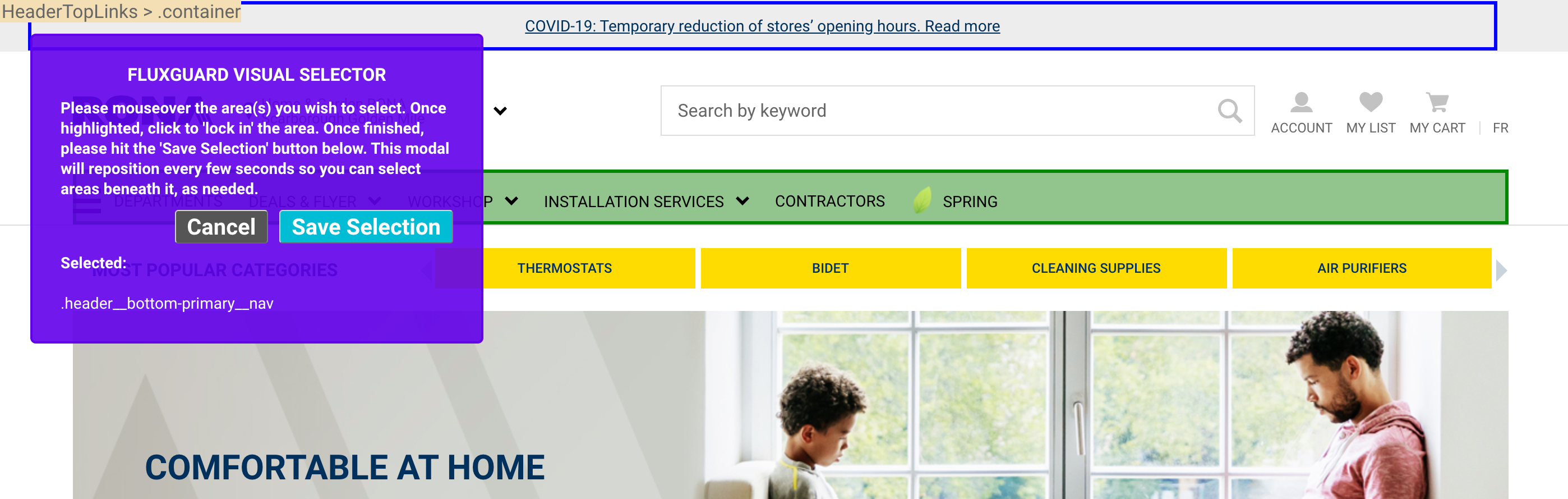
Most of the above filters are easy to configure even if you don’t know HTML. How? Just use Visual Selector: it will load the target page in a web browser, and let you visually identify the region to ignore (or prioritize).
Email Reports Detail Key On-Page SEO Changes
Get immediate emails whenever changes are detected. All changes are summarized into a single mail (versus one email for each page). Otherwise, we can send them to you every day, week, or any other time you prefer. Click on the links to visit our rich interface to explore changes in multiple ways. In both emails and the interface, we highlight additions in green and deletions in red.